
React.js development services
We offer React.js development services that help build dynamic user interfaces with improved performance, faster development, and better user experience. Let our seasoned team revolutionize your web development journey today.
React.js development services
We build dynamic, high-performance web applications using React.js and offer a range of services to address different needs, including migrating existing applications to React js, integrating third-party services, and providing ongoing maintenance and support.
Full-cycle web development
We offer end-to-end web application development services for startups and enterprises. Our team covers business analysis, UI/UX design, frontend development using modern frameworks like React.js, backend development, testing, and maintenance.
Custom React web development
We develop custom interactive React.js web applications. Every custom application we develop features high scalability, performance, great user experience, and modular architecture for long-term maintainability.
React front-end development
React.js is a JavaScript library that was designed for building fast, interactive, and visually appealing interfaces. We leverage the power and opportunities of React technology, like virtual DOM, to ensure smooth performance, enhanced UI responsiveness, and intuitive user experience across devices.
React Native mobile development
We build cross-platform mobile applications using React Native, a powerful framework built on top of React.js. React Native allows businesses to launch high-performance iOS and Android apps with a single codebase. Our team ensures native-like experiences, fast development cycles, and seamless integration with mobile-specific features.
React UI/UX design
React.js enables interactive interfaces, but skilled experts are required to craft an effective UI/UX design. We create engaging React UI/UX designs that enhance usability and user engagement. Our React experts design intuitive interfaces that align with your brand identity and meet your target audience’s expectations.
Single Page Application development
We develop single-page applications (SPAs) that offer faster load times, dynamic content updates, and a smooth user experience. Using React.js, we deliver SPAs that feel fluid and app-like.
App migration to React
Our React.js consulting services help businesses optimize their applications, improve architecture, and solve performance challenges. We provide expert guidance on Reactjs implementation, code reviews, and the use of best practices.
React consulting
Our React.js consulting services help businesses optimize their applications, improve architecture, and solve performance challenges. We provide expert guidance on Reactjs implementation, code reviews, and the use of best practices.
Architecture building
We design scalable and maintainable React.js architectures, ensuring your application is built with best coding practices, modular components, and future growth in mind. Our team defines efficient state management, routing, and data flow strategies for a robust foundation.
Back end integrations
We design and build scalable, secure, and high-performing APIs using RESTful or GraphQL architecture. Our React.js development services cover the integration of third-party services, databases, and microservices, ensuring seamless data exchange across the entire system.
Maintenance and support
We provide ongoing support and maintenance for React js-based projects. As a part of our support services, we optimize the application performance, apply security patches, fix bugs, and develop and implement new features if necessary.
Audit & Rescue mission
If your React application is underperforming, facing scalability issues, or has code quality concerns, our audit and rescue services help identify and address problems. We conduct code reviews, performance optimizations, and refactoring to bring your app back on track.
Discover the Power of React.js for Your Business
Contact Us for a Custom Quote!
Our comprehensive React.js solutions
We develop multiple application types using React.js technology. With 12 years of experience in Reactjs development services, we have the knowledge and skills to tackle even the most complex Reactjs projects.
Web applications
We develop fast, secure, and user-friendly websites and web applications that stand out visually among other applications. The usage of React js allows us to quickly deliver user interfaces that feature both a modern look and quick response time.

Mobile applications
With React Native, we create cross-platform mobile apps for iOS and Android. These applications offer a native-like experience while reducing development costs and time thanks to a shared codebase.

IoT applications
Our team develops IoT dashboards and control panels using React.js, enabling real-time data visualization, remote monitoring, and seamless device interaction. These dashboards update in real-time and support multiple charts that can easily adjust to user preferences.

Single-Page (SPAs)
Single-page applications are highly dynamic and support multiple user interactions within a single interface without requiring a full-page reload. eCommerce applications, SaaS platforms, collaboration tools, and many more apps are built as single-page applications.

Business applications
We create enterprise-grade business applications with React.js, designed to deliver significant business value. Every project begins with a detailed business analysis, where we examine processes, goals, participants, assets, and other workflow aspects to identify areas for improvement. This allows us to build precise software solutions that enhance operational efficiency and help achieve business goals.

Other applications
Need something unique? We develop custom Reactjs solutions tailored to specific business needs, ensuring high performance and seamless integration.
Solutions for every business size
Enterprise software
We build robust, scalable, and secure enterprise software solutions using React js. Designed to handle large-scale operations, complex workflows, and high-user traffic, we integrate our applications into existing business ecosystems without disrupting operations.
Software for SMBs
For small and medium-sized businesses (SMBs), we develop custom React.js applications that support business operations, attract new customers, engage and retain existing clients, and enhance productivity—helping businesses thrive in the digital age. Our solutions are cost-effective, scalable, and tailored for growth without unnecessary complexity.
Startup MVPs
We help startups turn ideas into functional products by developing Minimum Viable Products (MVPs) with React.js. Beyond Reactjs development services, we provide guidance on ensuring a quick MVP launch, reducing costs where possible, validating startup concepts, and attracting investors.
Enterprise software
We build robust, scalable, and secure enterprise software solutions using React js. Designed to handle large-scale operations, complex workflows, and high-user traffic, we integrate our applications into existing business ecosystems without disrupting operations.
Software for SMBs
For small and medium-sized businesses (SMBs), we develop custom React.js applications that support business operations, attract new customers, engage and retain existing clients, and enhance productivity—helping businesses thrive in the digital age. Our solutions are cost-effective, scalable, and tailored for growth without unnecessary complexity.
Startup MVPs
We help startups turn ideas into functional products by developing Minimum Viable Products (MVPs) with React.js. Beyond Reactjs development services, we provide guidance on ensuring a quick MVP launch, reducing costs where possible, validating startup concepts, and attracting investors.
Why choose React.js?
Overall, using React.js can result in a more efficient and effective software development process, leading to better quality applications with improved performance and user experience.
Component-based architecture
React.js is built on a component-based architecture, which allows reactjs development companies to break down complex UIs into smaller, reusable components that can be easily managed and updated.
Performance and scalability
React.js uses a virtual DOM to minimize the number of direct manipulations needed on the actual DOM, reducing rendering time and improving performance. Thanks to other benefits of React js, such as state management with Redux and Context API, lazy loading, code splitting, and more, the applications can grow in complexity and handle increasing user loads without performance degradation.
Ecosystem and community support
With backing from Meta (Facebook) and a large react experts community, Reactjs benefits from continuous updates, a vast ecosystem of third-party libraries, and extensive support.
React DevTools
React DevTools is a browser extension that allows developers to inspect and modify component states and props in real time, track component hierarchies, identify performance bottlenecks, simulate component behavior, and more. It enables easy debugging and testing, allowing react experts to inspect and optimize components for better performance and reliability.
Online visibility
React.js supports server-side rendering (SSR) and static site generation (SSG), making applications more SEO-friendly and improving search engine rankings. With these techniques, search engines can effectively crawl and index content immediately with blazing-fast load times.
Cross-platform design
React.js can also be used to build native mobile applications through React Native, a framework that allows react experts to write code once and deploy it on both iOS and Android devices. That’s one of the core reasons why reactjs development companies love React.js.
Faster development
Component-based architecture, extensive third-party libraries, developer-friendly tools, and more complimentary aspects speed up development and reduce time-to-market and development costs.
Better user experience
React.js is designed to provide smooth UI updates, fast interactions, and dynamic content rendering, which directly impact engagement and retention rates. By eliminating slow page reloads and UI glitches, React.js applications deliver a great user experience, keeping users satisfied and more likely to return.
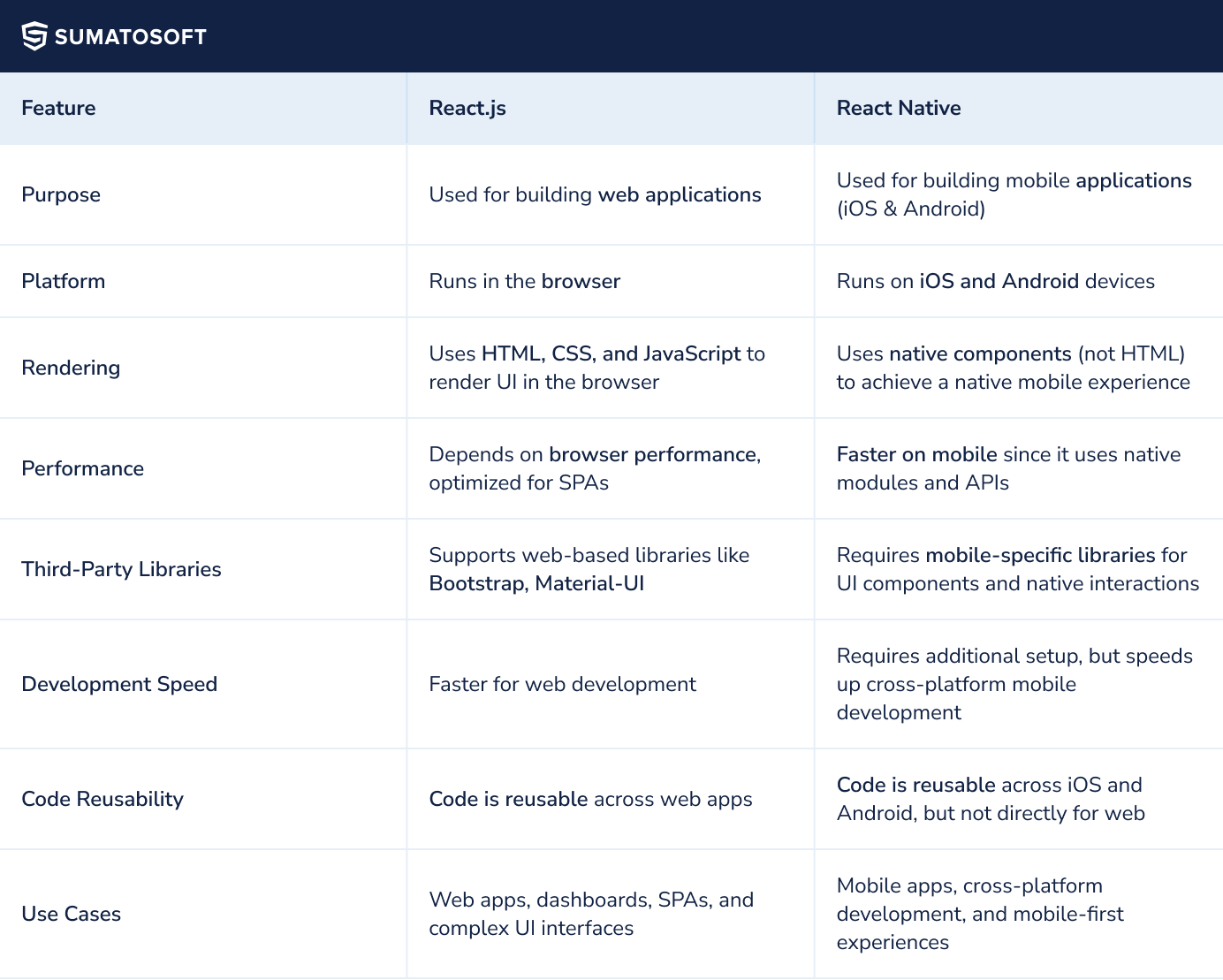
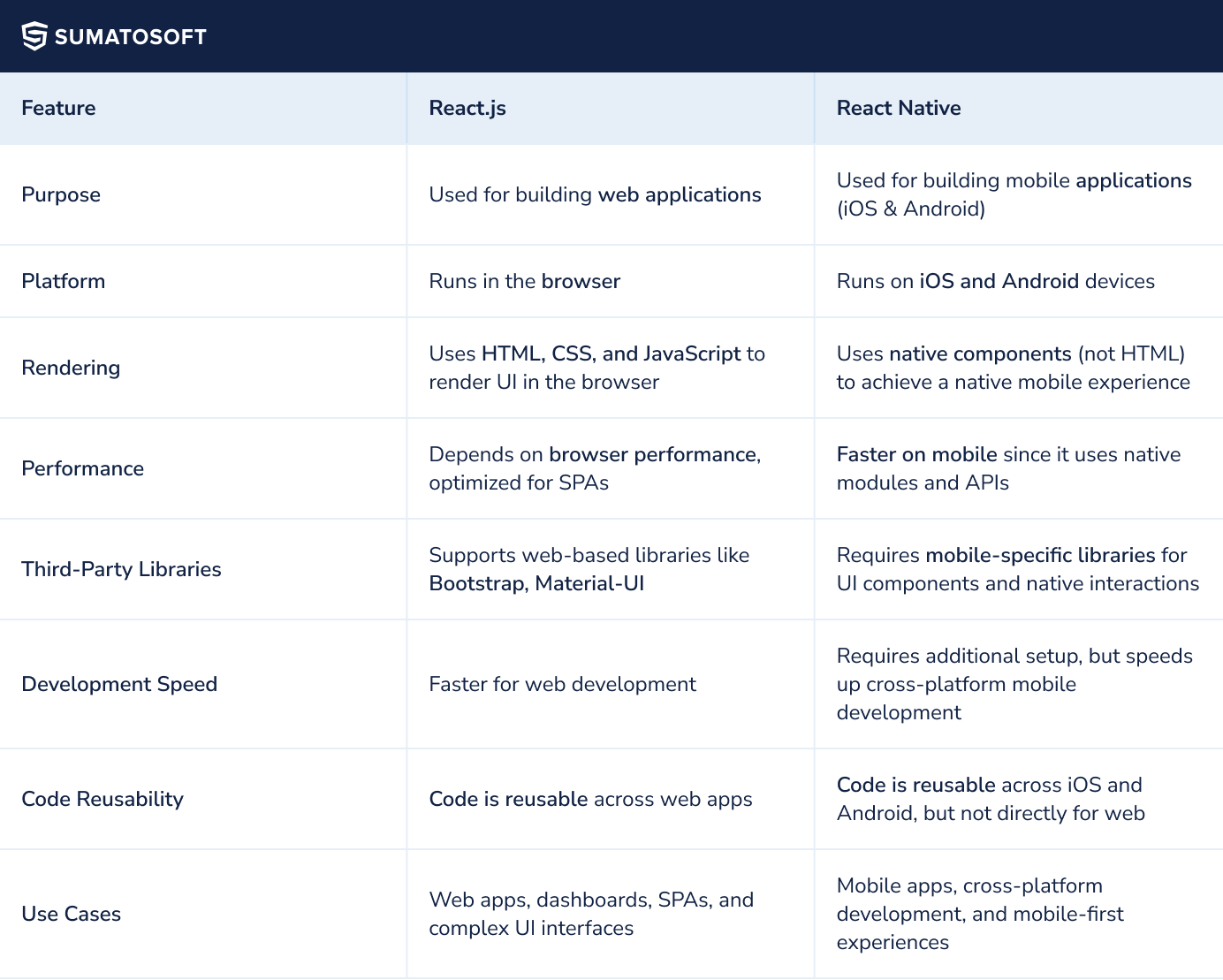
React.js and React Native: difference


Ready to Elevate Your Application?
Connect with Our React.js Developers Now!
React.js complimentary tech stack
React.js handles the front-end of applications, so it should be used in conjunction with other technologies. At SumatoSoft, we leverage a cutting-edge tech stack to develop solutions of varying complexity. From back-end to DevOps and AI, we select the best technologies to maximize the benefits for your business.
Back-end
We use powerful back-end technologies to build scalable, secure, and high-performing server-side applications that integrate smoothly with front-end interfaces and databases.
- C++
- NestJS
- Flask
- Django
- Express.js
- .NET
- PHP
- Ruby
- Java Spring
- Python
Front-end
We create modern, interactive, and fast front-end applications using the latest frameworks and libraries for a seamless user experience and high responsiveness.
- Next.js
- Vue.js
- Angular
- React.js
- PWA
- TypeScript
- JavaScript
- HTML/CSS
User interface development
Our UI frameworks and libraries help design visually appealing, authentic, accessible, and intuitive user interfaces, ensuring a consistent look and feel across devices.
- Material-UI
- Styled Components
- Chakra UI
- Reactstrap
- Emotion
- Tailwind
DevOps & Cloud
If necessary, we integrate DevOps tools and practices to automate the process of building, testing, and deploying applications, tracking response times, load times, and overall system health.
- Conan
- Cmake
- Github Actions
- CUDA
- Datadog
- Grafana
- Kubernetes
- Podman
- Docker
- Google Cloud
State management
Effective state management is key in React development since it controls how data flows and updates occur. We use technologies that enable efficient data flow, caching, and synchronization across components.
- Redux
- MobX
- Apollo Client
- React Query
Database development
We implement scalable and optimized database solutions to ensure fast and secure data storage, retrieval, and processing.
- Redis
- Cassandra
- MongoDB
- Oracle DB
- SQL Server
- PostgreSQL
- Elasticsearch
- MySQL
Code handling and optimization
We enhance code quality, performance, and maintainability using advanced build tools, linters, and compilers for efficient development.
- TypeScript
- Webpack
- Parcel
- Rollup
- Babel
- ESLint
- Prettier
Testing and validation
We only release the software if it meets the specified percentage of acceptance criteria. Our testing and validation tools ensure code reliability, bug-free applications, and smooth performance.
- Enzyme
- React Testing Library
- Jest
- Yup
- Cypress
Artificial Intelligence
We integrate AI technology into our applications, leveraging the power of machine learning to enhance the application funcitonality.
- DL4J
- Chainer
- OpenCV
- CNTK
- Caffe
- Theano
Advanced tech we use with React.js
Start Your React.js Project Today
Schedule a Free Consultation!
Recent software we made
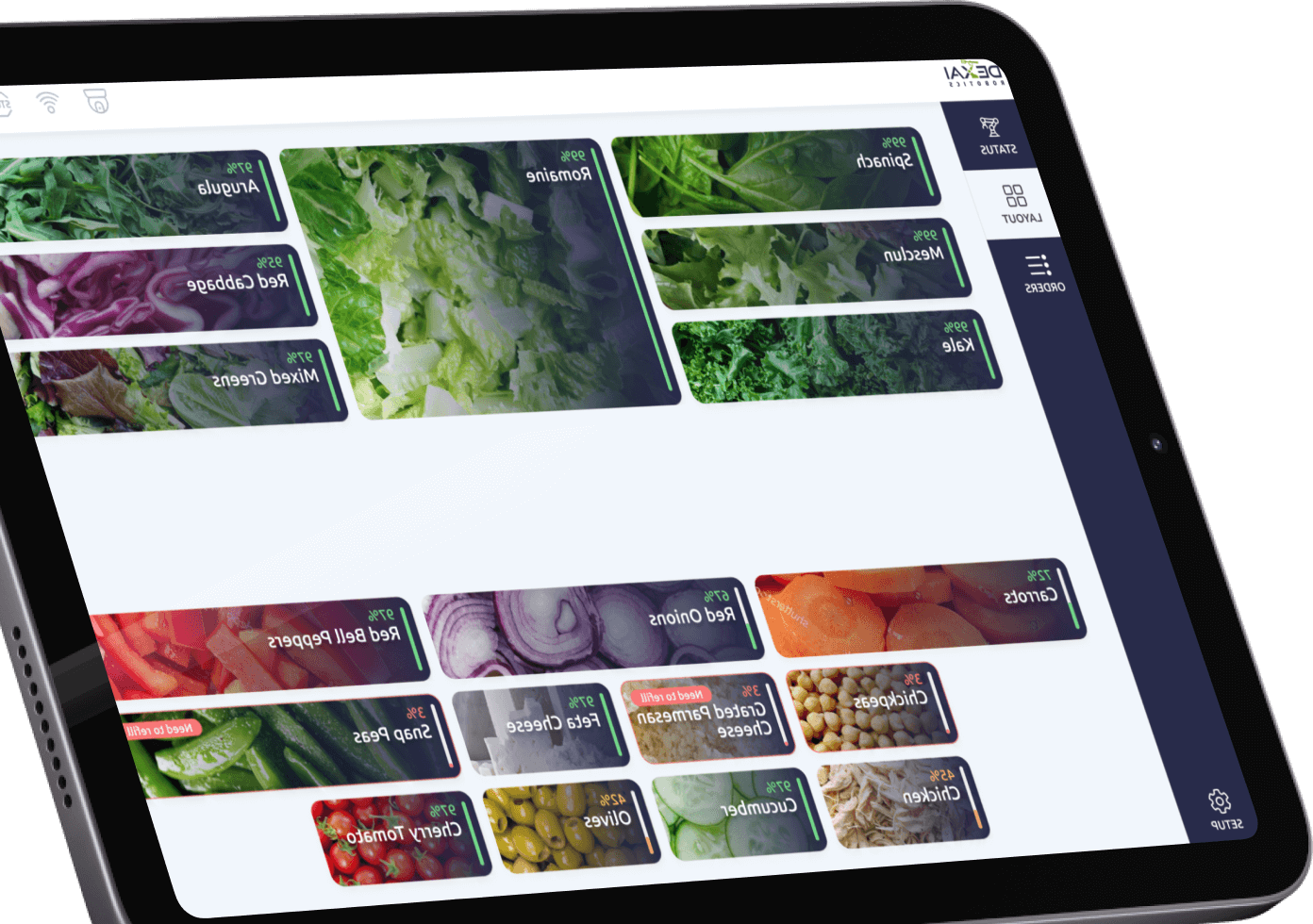
Graphical user interface for robot operation


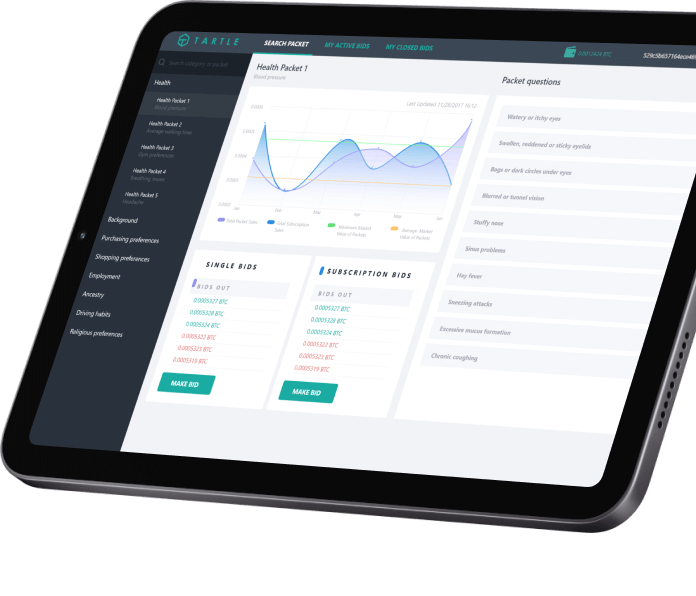
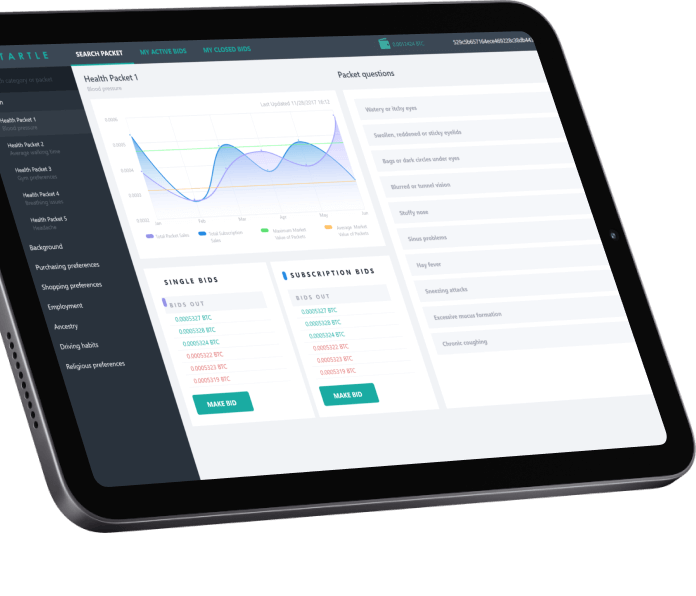
Innovative big data trading platform


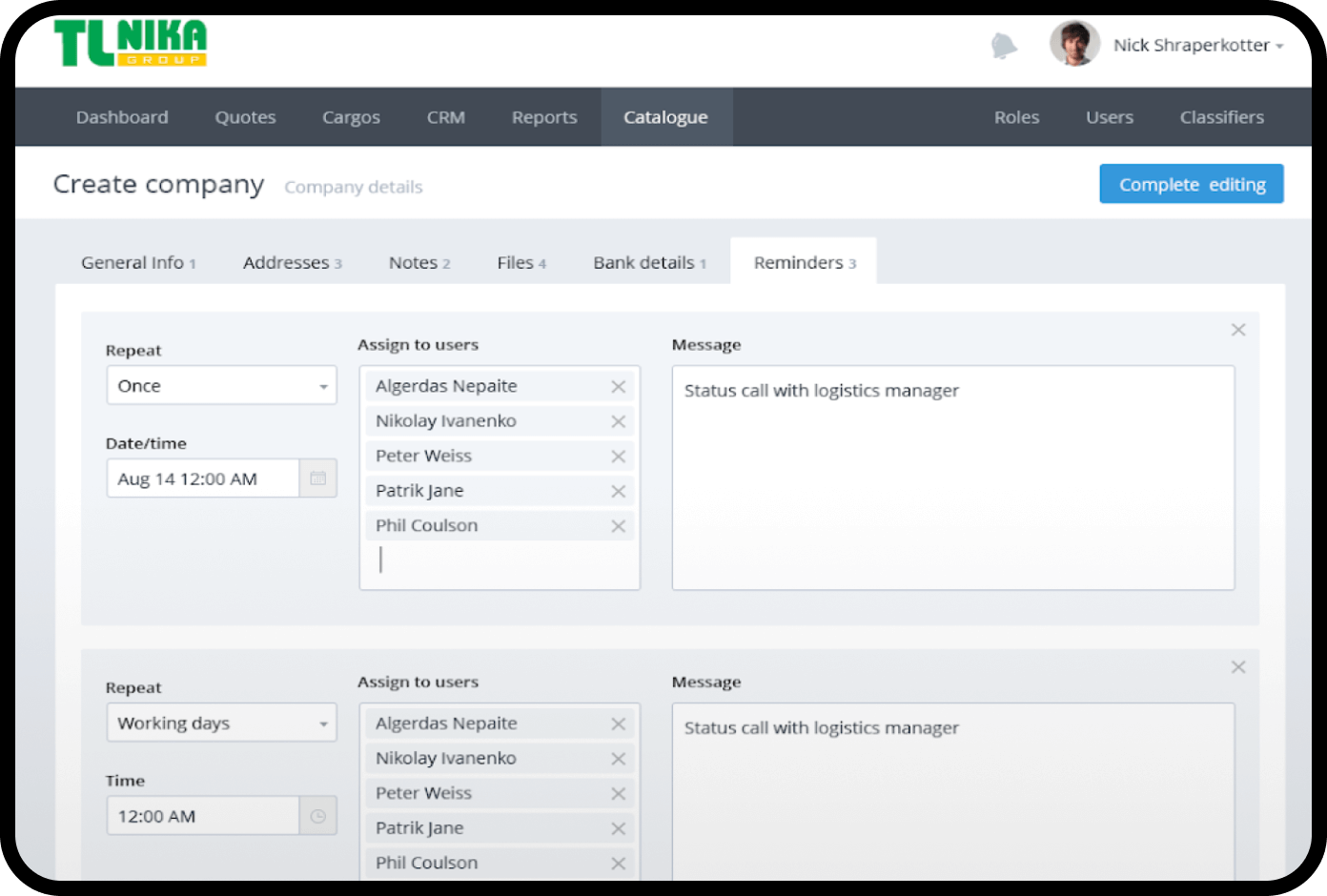
Transportation management system


Process of developing software with React.js
We follow an Agile iterative process, which implies delivering functional parts of the software every two weeks. This approach allows us to release software in increments, gathering early feedback from stakeholders and users. The first four steps below are repeated multiple times until the entire software is developed, after which we proceed to the release stage.
We begin by preparing detailed descriptions of requirements and user expectations and scenarios. This phase includes:
- holding workshops to gather and refine requirements;
- documenting acceptance criteria and user stories;
- requirements validation and verification.
Our design team collaborates with business analysts to create an intuitive and engaging user experience. This phase involves:
- detailed research of competitors and user behavior;
- developing mood boards, wireframes, and interactive prototypes;
- refining UI/UX designs through iterative feedback from stakeholders;
- documenting design specifications for seamless handoff to the development team.
The development phase is where our talented react experts write frontend using React.js and backend using other technologies. This phase includes:
- development of highly interactive interfaces based on the UI design;
- writing and reviewing code for features;
- overview of the code quality from our Tech Lead.
Quality assurance is integrated throughout the development process, ensuring a bug-free, high-performance product. Our
- testing process includes:
- manual testing;
- preparing automated test cases;
- performing usability, performance, and security testing;
- using CI/CD pipelines.
Once the iterations are complete, we release the application on the web or in mobile app stores. This stage includes:
- delivering a final report and obtaining Client confirmation for launch;
- performing knowledge transfer and training;
- setting up monitoring tools to track performance and detect issues post-launch.
After the project is live, we can continue to support and enhance the application with:
- proactive monitoring and issue resolution;
- updating versions of used technologies and frameworks;
- developing new features;
- providing ongoing performance reports and system improvements.
Engagement models for React.js development
At SumatoSoft, we offer three engagement models that suit different business needs.
Project-based development
We take full responsibility for project execution, from planning to deployment. You act as a stakeholder who provides initial information, reviews the work, and sets the course for product development. Three pricing models are available here.
Outstaffing
We provide skilled React.js developers to extend your team while you retain full project control.
Dedicated Team
We provide a full-time Reactjs development team at your disposal, which you fully manage.
Project-based development
We take full responsibility for project execution, from planning to deployment. You act as a stakeholder who provides initial information, reviews the work, and sets the course for product development. Three pricing models are available here.
Outstaffing
We provide skilled React.js developers to extend your team while you retain full project control.
Dedicated Team
We provide a full-time Reactjs development team at your disposal, which you fully manage.
Why choose SumatoSoft for React.js development?
React.js offers multiple benefits to businesses. Recognizing this, we have successfully implemented React.js in over 250 projects, exploring various implementations of this technology. For over a decade, we have acted as a react js development company, building reliable, engaging, and future-proof solutions using React.js. Beyond experience, we offer: quality (we are an ISO-certified company), transparency (transparent cooperation is our core corporate value), and a high quality/cost ratio (all our Clients praise us for delivering exceptional results for our price).
By partnering with us, you benefit from:
- react developers with 13+ years of experience;
- proven expertise with 250+ successful projects;
- a strong focus on business value delivery;
- simple & transparent cooperation;
- a strict NDA signed from day one;
- high security and quality standards.

Awards & Recognitions
Frequently asked questions
How do you handle security during React.js development?
As the leading Reactjs development company, we follow the latest security coding practices and standards, as well as our internal guidelines, apply authentication mechanisms like OAuth or JWT, and run regular security audits.
How do you ensure that the final product is scalable and future-proof?
We design modular architectures, use state management (Redux, Context API), optimize performance with lazy loading, and ensure API-first development. If you contact us for react js development services, we can explain more about react js technology and our approach.
Can I hire a React developer on a full-time basis?
Yes, as a professional Reactjs web development company, we offer dedicated Reactjs experts who join your team full-time.
What is the difference between React, Angular, and Vue?
- React.js – flexible, component-based, optimized for UI.
- Angular – full-fledged framework, opinionated, TypeScript based.
- Vue.js – lightweight, easy to integrate, progressive framework.
What are some disadvantages of React?
- Fast-paced updates may require frequent code adjustments.
- SEO challenges (mitigated with SSR solutions like Next.js).
- The steep learning curve with complex state management.
Let’s start
If you have any questions, email us info@sumatosoft.com