Enterprise-grade mobile app development services for iOS, Android & cross-platform
Leverage our expertise in mobile app development services to create scalable, high-performance apps that engage users and drive business growth.
Mobile app development services
We build mobile apps that meet your business goals with precision and care:
Consulting & Strategy
A vague plan can sink your app before it launches. We kick off with a focused consulting session to dive deep into your business goals, target audience, and market landscape. Our team studies competitors and user behavior to craft a strategy that makes your app stand out. We define a clear scope, prioritize features that drive value, and build a tailored roadmap, exploring advanced technologies like AI or blockchain to match your vision. You’ll get a transparent plan that keeps your project on track and ready to compete.
UI/UX Design
Our design team combines in-depth user research, wireframes, and interactive prototypes to create intuitive, visually stunning interfaces that embody your brand. We focus on accessibility, smooth navigation, and performance, testing designs with real users to perfect the experience. Whether it’s a sleek e-commerce app or a dynamic fitness platform, your app will feel effortless to use, keeping users engaged and loyal.
Development
We build native iOS and Android apps or cross-platform solutions using React Native and Flutter, ensuring fast, secure, and scalable performance. Our agile process adapts to your evolving needs, delivering regular updates for transparency. With expertise in modern frameworks, we’ve powered apps handling over 100,000 active users without a hitch. Your app will scale seamlessly as your business grows.
3rd Party Integrations
We seamlessly connect your app to payment gateways, social media, cloud storage, analytics, or custom enterprise systems. Our integrations boost features and streamline operations without slowing performance.
Quality Assurance (QA)
Our QA team rigorously tests across 50+ devices and platforms, covering functionality, performance, and security. We simulate real-world conditions to catch issues early, ensuring a flawless experience. A recent retail app we tested achieved 99.9% uptime post-launch. Your app will deliver consistent, reliable performance that keeps users coming back.
Deployment & Support
We manage App Store and Google Play submissions, navigating strict guidelines for a smooth rollout. Post-launch, our team provides ongoing updates, monitors performance, and resolves issues quickly. For a SaaS client, we reduced crash rates by 40% through proactive support. Your app will stay current, secure, and ready to grow with your business.
Build Your Custom Mobile App
We turn ideas into high-performance iOS, Android, and cross-platform apps users love.
Our custom mobile app development capabilities
We offer comprehensive end-to-end mobile app development services, covering every major platform and technology:
iOS app development
Expert native development for Apple products. The iOS ecosystem encompasses a variety of gadgets: iOS, iPad, macOS, tvOS, and watchOS. Our expertise in developing native applications enables us to use all gadget capabilities, including camera, GPS, Touch ID, Face ID, Apple Pay, Apple Wallet, and more. This means a fully native experience for the user with maximum possible opportunities, allowing for the development of applications of any complexity.
Android app development
Android apps that we build with Kotlin. We ensure broad device compatibility (across the fragmented Android smartphone and tablet landscape), seamless launch for devices with different Android versions, integration of modern technologies like AI, voice control, and IoT, and assurance that your apps exceed user expectations.
Cross-platform apps
Sometimes it’s reasonable to target both iOS and Android platforms at once. For such cases, we can bring a decade of expertise in cross-platform mobile app development services using popular technologies like React Native and Flutter. They allow for development of a single codebase that effectively serves multiple platforms, accelerating development time while delivering a near-native user experience.
Progressive Web Apps (PWAs)
Our PWAs deliver app-like experiences in browsers, installable on any device without store approvals. Lightweight and fast, they’re perfect for businesses needing a cost-effective mobile solution. From e-commerce to news platforms, our PWAs boost engagement by giving users instant access, driving traffic, and expanding your reach without the hassle of traditional apps.
Native vs. hybrid mobile apps
Choosing the right approach for your mobile app is critical to success. At SumatoSoft, we guide you through native and hybrid options, aligning with your goals, budget, and timeline.
Native apps, built for iOS (Swift) or Android (Kotlin), deliver blazing-fast performance by tapping into device hardware like cameras or GPS. They offer intuitive interfaces matching platform standards, perfect for banking or healthcare apps needing robust security. Native apps shine in complex projects, like AR games or fitness trackers, ensuring seamless experiences that keep users engaged.
Why choose native apps:
Hybrid apps, developed with React Native or Flutter, use one codebase to run on both iOS and Android, slashing costs and speeding up delivery. Unlike native iOS or Android mobile app development services, hybrid development is ideal for simpler apps like news or e-commerce, offering near-native performance with easier updates. Hybrid apps help you reach users faster without breaking the bank.
Why choose hybrid apps:
From Idea to App Store Launch
We cover the full cycle – from wireframes and code to launch and long-term support.
Core mobile features for mobile apps
Every successful mobile app starts with the proper foundation. At SumatoSoft, we have more than 13 years of solid background in developing basic features for mobile applications.
User access & identity
We implement core authentication flows to keep users secure and engaged from the start.
- user registration and login;
- social sign-in (Google, Apple, Facebook);
- password reset and verification;
- role-based access (if needed).
Content discovery & navigation
Smooth navigation helps users get what they need with zero frustration.
- bottom tab and side menu navigation;
- splash screen and onboarding flows;
- in-app search and sorting;
- scrollable lists and grid layouts.
User profile & settings
Let users manage their experience and preferences easily.
- profile creation and editing;
- avatar upload and image crop;
- language and notification preferences;
- light/dark mode toggle.
Input & interaction
Core components to collect and process user input.
- forms with validation;
- ratings, reviews, and comments;
- image and file uploads;
- contact forms and feedback modules.
Content display
Clean presentation of your app’s content or services.
- list and card views;
- image galleries and carousels;
- product, article, or service detail pages;
- expandable sections and tabs.
Core analytics & performance
We ensure your app captures the right data and performs smoothly.
- screen tracking with Google/Firebase Analytics;
- crash and performance monitoring;
- basic offline support and loading states;
- device permission handling.
Advanced mobile features we deliver
At SumatoSoft, we pack your mobile app with powerful features to solve user pain points and drive business growth. Our tailored solutions keep users engaged and help you stand out in a crowded market.
Geolocation services
We integrate GPS, map tools, and geofencing to deliver location-based experiences, like tailored ads for nearby shoppers or real-time navigation for delivery apps. Your app connects users with what matters most, boosting engagement and loyalty.
Push notifications
Our push notification systems send timely alerts, updates, or personalized offers to keep users connected. Whether it’s a sale reminder for e-commerce or an event alert for communities, we craft notifications that drive interaction without overwhelming users.
In-app payments
Forgot about clunky checkouts that result in sales loss. We integrate secure payment gateways like Stripe, PayPal, or Apple Pay for fast, safe transactions. From subscription services to retail purchases, our solutions ensure a smooth buying experience, increasing conversions and customer trust.
Voice recognition
We add voice commands, dictation, or search via speech recognition, making your app accessible hands-free. This feature can improve accessibility and user convenience, especially in hands-free scenarios.
Chatbots
Our intelligent chatbots handle queries, book appointments, or guide purchases 24/7. For a travel app, a chatbot can suggest itineraries instantly, improving satisfaction and freeing up your team. These bots can handle common user queries, schedule appointments, and even assist in making purchases.
Offline Mode
No internet shouldn’t mean no access. Our offline modes let users view key content or features without a connection, syncing data once online. From travel guides to field service apps, we ensure uninterrupted use, keeping users productive.
Geolocation services
We integrate GPS, map tools, and geofencing to deliver location-based experiences, like tailored ads for nearby shoppers or real-time navigation for delivery apps. Your app connects users with what matters most, boosting engagement and loyalty.
Push notifications
Our push notification systems send timely alerts, updates, or personalized offers to keep users connected. Whether it’s a sale reminder for e-commerce or an event alert for communities, we craft notifications that drive interaction without overwhelming users.
In-app payments
Forgot about clunky checkouts that result in sales loss. We integrate secure payment gateways like Stripe, PayPal, or Apple Pay for fast, safe transactions. From subscription services to retail purchases, our solutions ensure a smooth buying experience, increasing conversions and customer trust.
Voice recognition
We add voice commands, dictation, or search via speech recognition, making your app accessible hands-free. This feature can improve accessibility and user convenience, especially in hands-free scenarios.
Chatbots
Our intelligent chatbots handle queries, book appointments, or guide purchases 24/7. For a travel app, a chatbot can suggest itineraries instantly, improving satisfaction and freeing up your team. These bots can handle common user queries, schedule appointments, and even assist in making purchases.
Offline Mode
No internet shouldn’t mean no access. Our offline modes let users view key content or features without a connection, syncing data once online. From travel guides to field service apps, we ensure uninterrupted use, keeping users productive.
Talk to SumatoSoft Mobile App Experts
Get strategic insights and technical guidance from developers with real-world success.
Where industry meets mobile mastery
SumatoSoft has delivered mobile solutions across a wide range of industries. We understand each sector’s unique challenges and craft apps that deliver tangible business value:
EdTech
E-learning and training apps that make education more accessible and interactive. We create virtual classroom apps, corporate training platforms, and educational games that facilitate remote learning and on-demand training, delivering flexible and engaging learning experiences for students and professionals.


eCommerce
Ecommerce mobile app development is about creating a special app that lets people shop online using their phones. It’s like building a digital store where customers can browse, pick, and buy products easily. This app helps businesses sell more and gives shoppers a convenient and fun shopping experience, all from their smartphone.


FinTech
Secure fintech applications for mobile banking, digital payments, and financial analytics. With our custom mobile app development services, we build banking apps and mobile wallets with bank-grade security (encryption, multi-factor authentication) to ensure seamless, safe transactions – empowering both traditional banks and fintech startups to offer convenient services on the go.


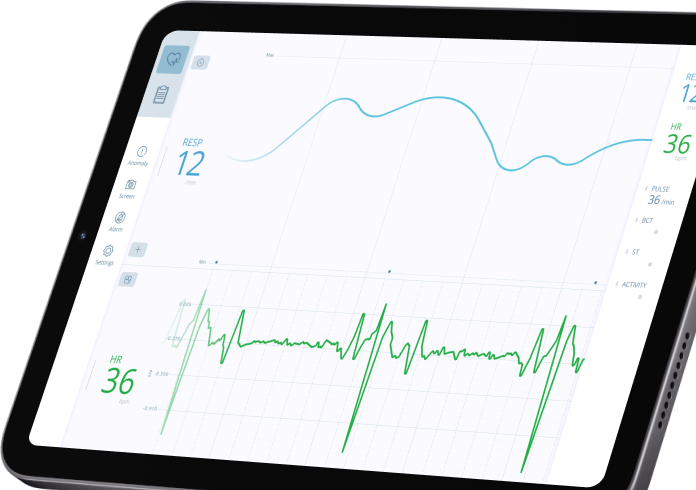
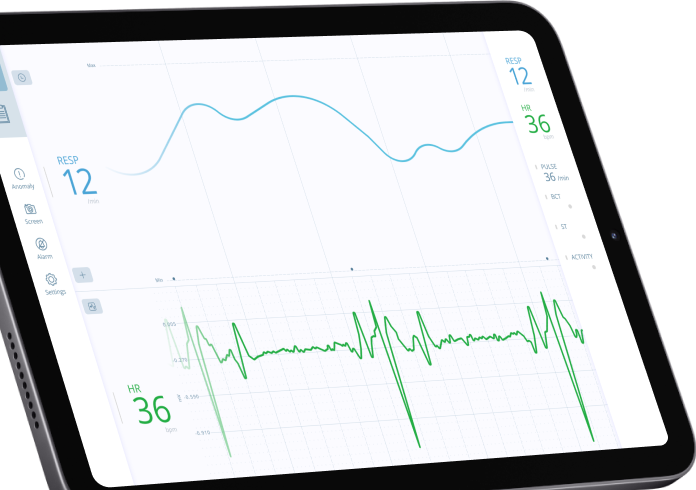
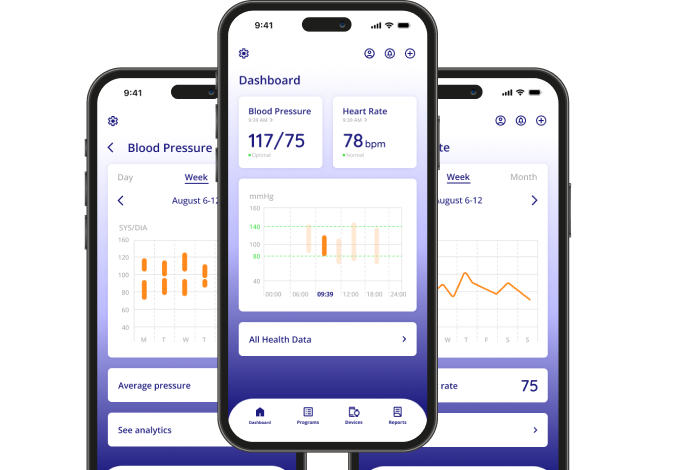
Healthcare
HIPAA-compliant mobile apps for telemedicine, patient engagement, and remote health monitoring. For example, we develop solutions like electronic health record (EHR) apps and remote patient monitoring tools that improve care delivery and patient outcomes.


Logistics
Mobile platforms for supply chain optimization, including real-time freight tracking, fleet management, and route optimization. Our custom logistics apps help manage shipping costs, automate scheduling, and provide end-to-end visibility into transit operations, enabling faster deliveries and reduced operational costs.


AdTech & MarTech
Advertising and marketing automation apps that drive user acquisition and engagement. Our solutions include marketing automation platforms, CRM-integrated mobile tools, and analytics dashboards that help improve campaign ROI and customer retention. These tools enable companies to personalize outreach and make data-driven marketing decisions in real time.


Technologies used in our mobile app development
Mobile-specific
- Swift (iOS)
- Kotlin (Android)
- Java (Android SDK)
- React Native
Client-side frameworks
- ReactJS
- Vue.js
- Angular
- Next.js
- Bootstrap
Mobile-friendly backend frameworks
- Express.js
- Django
- Microsoft .NET
- Flask
- Spring / Hibernate
- Ruby on Rails
Mobile databases
- Firebase Crashlytics
- MongoDB
- PostgreSQL
- AWS DynamoDB
- AWS RDS
- Redis
Mobile-integrated CI/CD tools
- GitLab CI/CD
- Jenkins
- GitHub Actions
- Docker/DockerCI
- Kubernetes
Cloud & IoT platforms
- AWS IoT Core
- Azure IoT Hub
- Google Cloud Platform
- Amazon S3 / DynamoDB / RDS
Advanced tech bring to mobile apps
At SumatoSoft, we weave cutting-edge technologies into your mobile app to solve real challenges and drive business success. Our expertise ensures your app stays ahead, delivering seamless, engaging experiences that win users and boost growth.
Artificial intelligence (AI) & machine learning (ML)
We leverage AI and ML to deliver personalized features like recommendation engines, smart chatbots, or voice assistants. This means user context-aware applications that drive user loyalty and boost their engagement.
Augmented reality (AR) & virtual reality (VR)
We create immersive AR and VR experiences for gaming, training, or product demos. Picture customers virtually trying on clothes or exploring real estate – our apps captivate users and set your brand apart.
Blockchain technology
We secure transactions with blockchain for finance, healthcare, or supply chain apps. By ensuring tamper-proof data and decentralized solutions, we protect users and build confidence in your app.
Internet of Things (IoT)
Apps connected to smart home systems, wearables, or industrial IoT devices for real-time control. This integration provides real-time data and control, creating a truly connected user experience.
Cloud integration
The power of AWS, Google Cloud, or Azure can’t be underestimated. We implement cloud technologies to develop scalable, secure backends, enabling real-time data syncing and fast updates. This keeps your app responsive, from streaming to global user access, without downtime.
5G technology
We optimize apps for 5G’s ultra-fast speeds and low latency, perfect for live streaming or real-time analytics. This enables seamless live streaming, real-time data processing, and enhanced multimedia experiences for users on the go.
Edge computing
For apps requiring real-time data processing with minimal latency, we slash latency with edge computing, processing data near the user’s device for apps like autonomous vehicle controls or live monitoring. This ensures fast, secure performance where it matters most.
Biometric authentication
We enhance security with fingerprint, facial, or retina scanning for fast, secure logins. These features protect sensitive data while making access quick and user-friendly, ideal for banking or healthcare apps.
Wearable & smart device integration
We sync apps with smartwatches, fitness trackers, or health monitors, delivering real-time insights. A health app tracking heart rate or steps, for instance, helps users live smarter, boosting engagement.
Check mobile apps we successfully launched
Why companies choose SumatoSoft for mobile app development
Proven track record
Cutting-edge technology expertise
Cost-effective solutions
Post-launch support & maintenance
Certified quality and security
Trusted partnership for your success
Our Awards & Recognitions
Get a Detailed Project Estimate
Receive a clear breakdown of cost, timeline, and tech stack tailored to your app concept.
Mobile app development process
At SumatoSoft, we have a well-defined process of developing mobile applications that we’ve refined over 13 years. Each step tackles real challenges, delivering results that are supposed to drive business growth and captivate users.
We dive into your business objectives, audience needs, and market landscape, researching competitors and trends to shape a winning strategy. We define a clear scope, set realistic budgets, and craft a roadmap with milestones, ensuring your app launches on time and maximizes ROI.
We craft intuitive wireframes and interactive prototypes, prioritizing smooth navigation and accessibility. We align visuals with your brand, testing with real users to perfect the experience. Our goal is to design interfaces that keep users engaged and help them achieve their goals within the app.
Our mobile app development services guarantee that your app has clean code, integrates core features, APIs, and robust security like encryption. Using agile methods, we deliver regular updates for transparency and adapt to your business needs.
We rigorously test functionality, usability, security, and compatibility across 50+ devices and platforms. By simulating real-world scenarios, we catch issues early, ensuring a flawless app experience.
We manage App Store and Google Play submissions, navigating strict guidelines for a smooth rollout. Our expertise ensures your app goes live without hiccups, ready to reach users instantly, whether it’s a fitness tracker or a business tool.
We provide ongoing updates, monitor performance, and fix issues fast to keep your app reliable. From adding new features to adapting to OS changes, we ensure your app stays competitive.
Our best practices in mobile app development
We established comprehensive guidelines during the past years, combining the best industry practices and our internal guidelines to deliver high-quality, user-focused mobile applications.
User-centric design
We prioritize intuitive and responsive design, ensuring seamless user experiences across all devices. Our team focuses on fast load times and consistent interfaces to enhance user satisfaction.
Performance & speed
We optimize the code and handle data efficiently, minimizing load times while ensuring low battery and memory consumption. Our apps run smoothly, even with heavy features.
Robust security
We implement industry-standard security measures, including strong data encryption, secure authentication methods, and safe third-party integrations, to ensure that user data is always protected.
Efficient data use & connectivity
We minimize data consumption and build apps with offline functionality, so users can continue using the app without interruptions. We also optimize API calls for better speed and performance.
Clear documentation
We maintain comprehensive internal documentation to ensure smooth development and easy handoff. We also provide users with clear guides and FAQs to improve their in-app experience.
Iterative improvements
We continuously monitor app performance using analytics and actively incorporate user feedback to refine features, fix bugs, and enhance overall usability.
Schedule a Free App Consultation
Let’s discuss your goals, challenges, and how we can bring your mobile vision to life.
Flexible engagement models
Every project is unique. SumatoSoft offers multiple engagement models so you can choose the collaboration style that best fits your requirements and budget:
Fixed price
A fixed-scope, fixed-budget approach for clearly defined projects. We agree on specifications, cost, and timeline upfront, with payments tied to predefined milestones. This model guarantees predictable outcomes when your requirements are well-documented and deadlines are critical.
Time & Material
An agile, pay-as-you-go model ideal for evolving projects. Billing is based on actual hours worked and materials used, giving you flexibility if requirements change mid-project. You gain transparency (weekly reports of hours/tasks) and the freedom to adjust scope or priorities as needed without a full re-contract.
Dedicated team
Team extension model where our specialists work exclusively on your project as a seamless part of your organization. You get full control over the team’s day-to-day tasks and priorities, while we handle HR and ensure quality oversight. Billing is based on the team’s hourly rates. This option is perfect for long-term projects or when you need to quickly augment your in-house capabilities with our expert developers.
Fixed price
A fixed-scope, fixed-budget approach for clearly defined projects. We agree on specifications, cost, and timeline upfront, with payments tied to predefined milestones. This model guarantees predictable outcomes when your requirements are well-documented and deadlines are critical.
Time & Material
An agile, pay-as-you-go model ideal for evolving projects. Billing is based on actual hours worked and materials used, giving you flexibility if requirements change mid-project. You gain transparency (weekly reports of hours/tasks) and the freedom to adjust scope or priorities as needed without a full re-contract.
Dedicated team
Team extension model where our specialists work exclusively on your project as a seamless part of your organization. You get full control over the team’s day-to-day tasks and priorities, while we handle HR and ensure quality oversight. Billing is based on the team’s hourly rates. This option is perfect for long-term projects or when you need to quickly augment your in-house capabilities with our expert developers.
What to expect: budgets and delivery timeframes
Below is a sample matrix for estimating the cost and timelines for different types of mobile apps based on their complexity and required features:
| App Type | Features Included | Cost Range & Time Estim |
|---|---|---|
Simple apps / Proof-of-concept |
Basic UI, Single platform (iOS or Android), Limited functionality |
|
Medium complexity apps |
Multiple features, Integration with third-party services, Cross-platform |
|
Business apps |
Custom business logic, Internal system integrations, Data security |
|
Complex apps |
Real-time data, Advanced features (AR, AI, IoT), Multiple integrations |
|
How to begin your partnership with us
Begin by filling out the form with your project details, outlining your goals, requirements, and any specific needs you have in mind.
Within 24 hours, one of our specialists will contact you to discuss the finer details of your project. This conversation ensures that we fully understand your objectives and expectations.
In a remarkably short time, you will receive a comprehensive proposal from us, detailing our understanding of your project, the scope of work, and our proposed solutions.
bAfter reviewing the proposal and ensuring it aligns with your vision, we’ll proceed to contract finalization. This formal agreement solidifies our commitment to your project.
Let’s start
If you have any questions, email us info@sumatosoft.com

FAQ
What is SumatoSoft known for in the realm of a mobile app development?
SumatoSoft is renowned as a mobile application development company that specializes in creating highly tailored and innovative mobile applications tailored to meet specific business needs.
How much does mobile app development cost?
The final cost of mobile app development services depends on 5 key factors: target platform and devices, feature scope, UX/UI, team size, and location. The average price range for a full-fledged application will be between $100.000 and $300.000, while MVP development (the initial version of a mobile app) will require $10.000 – $50.000.
What is cross-platform mobile app development?
Cross-platform custom mobile apps development is the practice of creating an application that targets both iOS and Android platform. Cross-platform app development services also sometimes include the third platform: the web.
How to choose a mobile app development platform?
It depends on several factors, where the key one is the most popular operating system among your target audience. You should focus on building the application for the platform that is most used by your users.
What types of mobile app development services does SumatoSoft offer?
Our custom mobile app development solutions encompass a wide range of solutions, including eCommerce, eLearning, healthcare, and fintech app development, ensuring versatility and expertise in various domains.