Exploring: 18+ Best UX/UI App Design Practices in 2025


Today’s world runs at a very high speed, and at the center of this busy hub is the use of applications, or Apps for short. Apps are used by everyone from children to business managers; that is to say, there is an app for every individual and professional purpose. The process involved in the custom app development and design is very sensitive as it determines whether your application will be a hit or otherwise.
What is an App Design
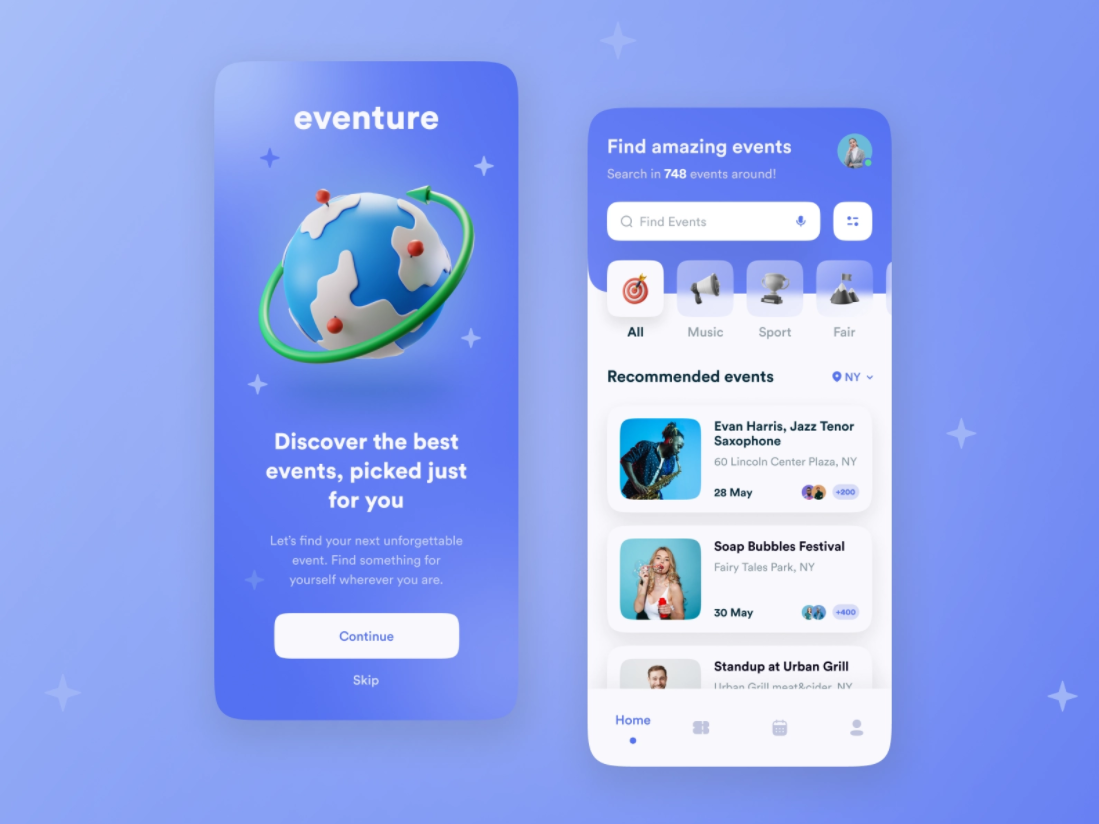
An App design comprises two features: the user interface (UI) and user experience (UX). The UI design shows the overall style of the app (comprising the colors, style and size fonts, and general look), while the UX concentrates on the actual functioning and usability of the app.
According to statistics, a substantial amount of users abandon an app after using it for the first time. While some users are picky about their apps and are quick to abandon those they don’t find pleasing, other users are put off by fundamental errors. Therefore, it is important to invest skill and effort in designing a great user experience. The nicer the design, the higher the chance that a user will engage with it and continue using it.
What is a Good App Design Practice?
A good app design practice is a recognized practice that helps you to create an app design that would not require your users to think much but allow a designer to focus on achieving user needs with minimum effort.
A good app design practice prioritizes user experience, as the measure of the success of your app is greatly determined by how many users frequently use your app.
18 Best app design practices
Here are the essential best app design practices, every app designer must not ignore in their designing process.
1. Have an organized and easily accessible interface.
● It is pertinent to ensure each user experience is swift and easy. This is achievable by reducing the actions one must do to get to the desired point. All essential information must be properly organized so that it would require minimal action. Thus, each action must have a meaningful effect. This is a key app design practice in 2025.
2. Have Limited Features
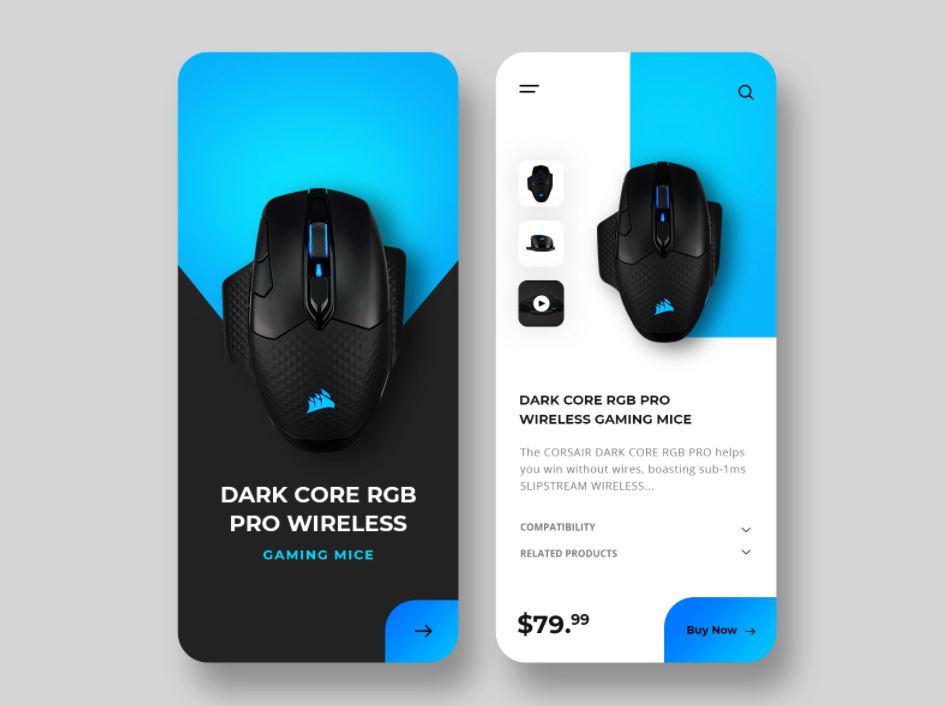
● Successful Apps are noted for prioritizing and trimming their features. Having a limited set of features is achieved by displaying what is important or frequently accessed by your users.
● Only prioritize content that supports users’ tasks. A designer can use cards as a means of displaying actionable content.

3. Font Size and Style
● Don’t lose track of that app design practice! Ensure to use legible font size, at least 11 points for easy reading at the normal mobile viewing distance without enlarging.
● Use a font style that is elegant and able to maintain readability in every size.

4. No Clutter
● In your design, ensure to remove all unnecessary clutter. When your features have too much clutter, you will adversely affect the comprehension rate of your users, and it can lead to a spike in the abandonment rate. This is achieved by getting rid of anything unnecessary.

● Give users the chance to access the app’s interface smoothly, so compile data slowly rather than force registration on new users.
● Prevent a situation of overload of information, that is, an instance where the information input in a system surpasses its processing potential. Where an interface has limited cognitive processing power, there will be a simultaneous decrease in decision quality. However, this can be helped by simplifying the process by incorporating features like prediction text assistance, autocomplete and spell checks. The chunks of commands are broken down and dealt with progressively.
● Considerable user integration will not just lower abandonment rates but also assist in increasing long-term success measures like user retention
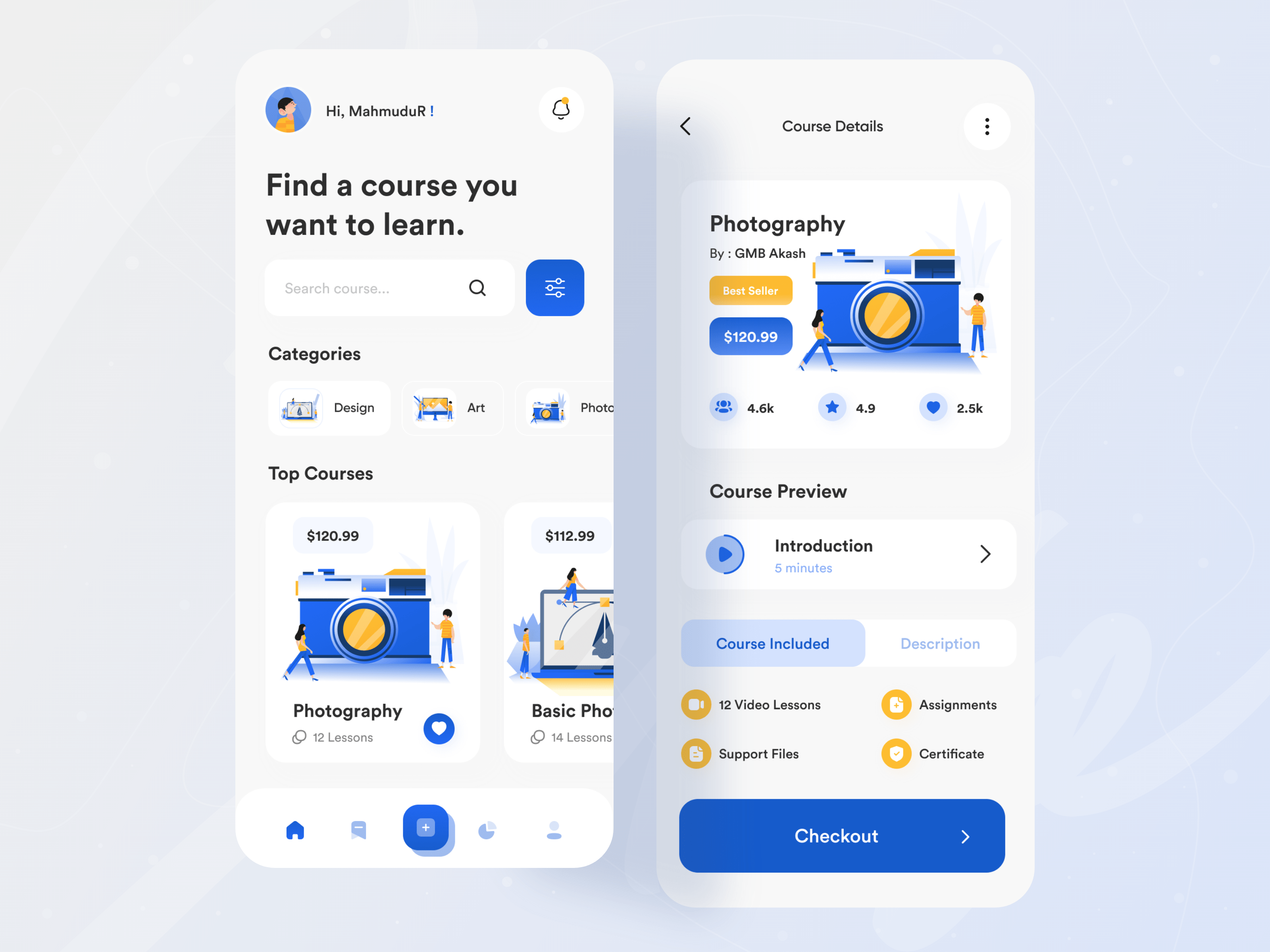
5. Navigation
● Making use of icons, animation, free poster templates and other graphics means that makes the menu option easy to understand
● The menu option should include tappable buttons available on every page of the app.
● A location icon should be indicated to communicate the current location of users.
● Where the location icon is hidden, the engagement level is greatly reduced, users will be unable to explore the app’s features and which could lead to abandonment.
● If your app requires ‘search’ as a key feature, it must be displayed either at the top of the screen or in a visible reference form.
● Navigation must meet the needs of most users of the app.

6. Ensure the Speed of the App is Top Notch
● Most users lose interest while waiting for features or content on an app to be displayed. This emphasizes that the app must be designed to be responsive at the fastest possible speed. This way, users are not waiting for content to load. Speed is essential when it comes to mobile app development.
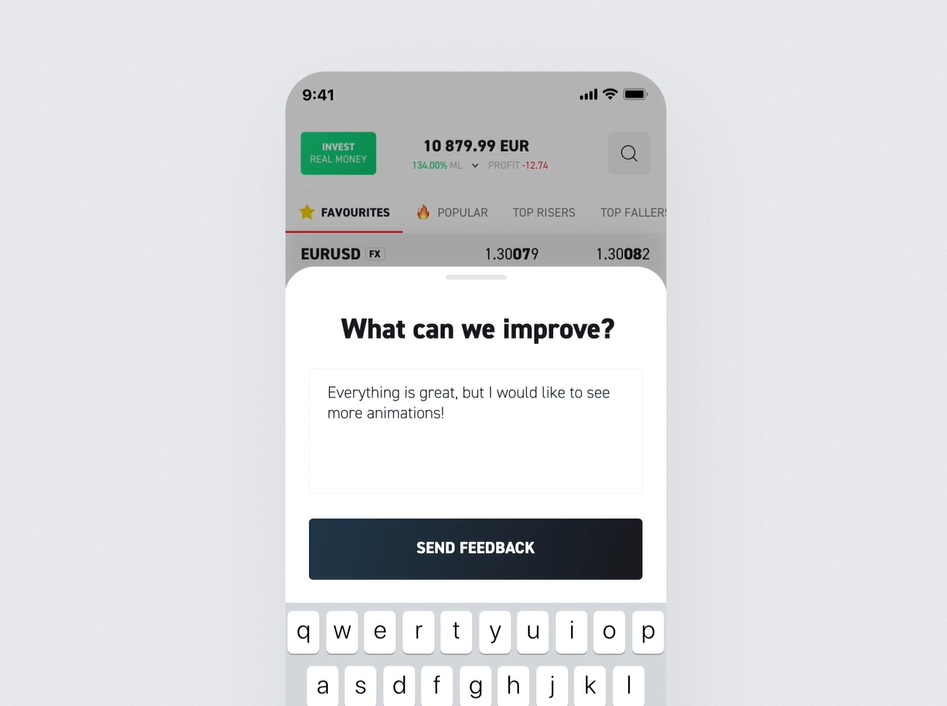
● Ensure to have a prompt feedback feature in response to actions taken by the user. A feedback mechanism assures the user that their actions were acknowledged and the operation results processed. Where there is no feedback, it makes users wonder if the app received and processed the action.
● Feedback can take the form of a progress indicator that tells users when to wait while the result of the action is processed.
● Skeleton screens create anticipation, focus on progress, and create a seamless response from command to action.
● Perception is almost as important as the speed of processing actions. Hence if users are kept distracted by something interesting to look at while waiting, they will pay little attention to the wait itself. Ensuring users don’t lose interest while waiting for something to happen is key in your app design.
● Let background operations function to make imminent actions appear fast. Actions packed into background operations have two advantages: They are not visible to users, and they happen before they are prompted.
● Pull to refresh feature to load new content is very paramount. Users need to drag a finger over the screen to trigger the refresh action.
● Implement page speed booster tool

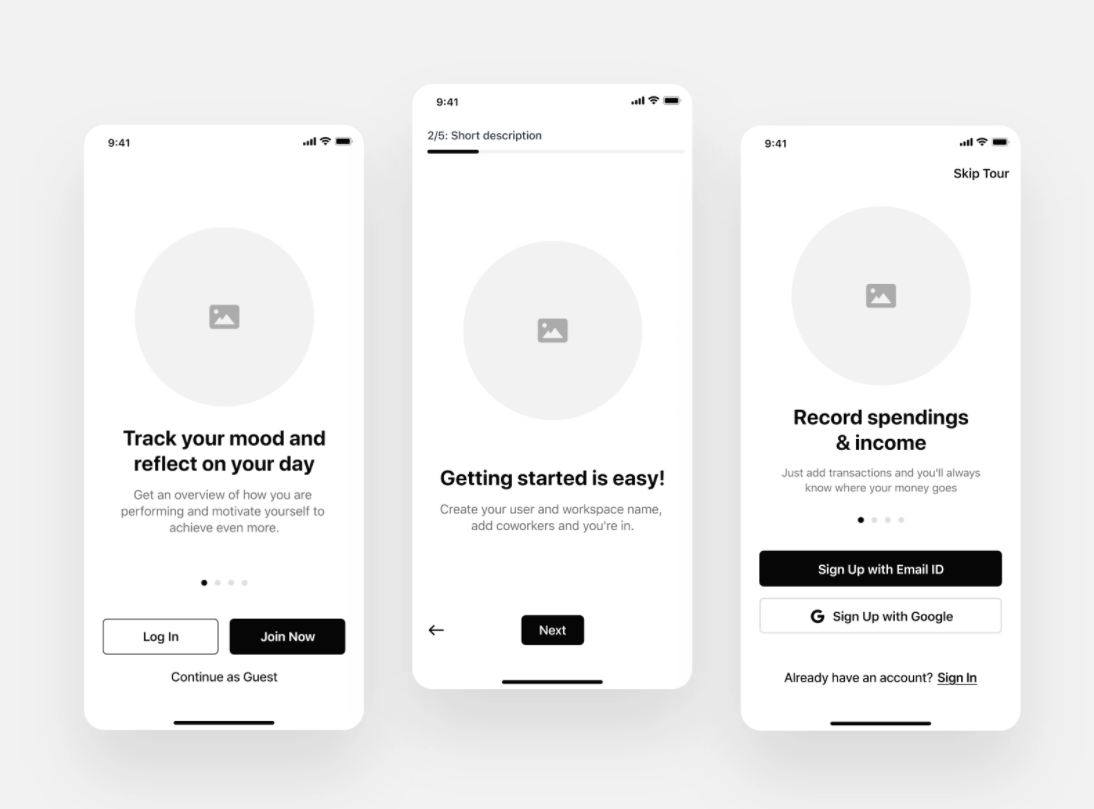
7. Engage your users gradually.
● The list would be incomplete if we don’t mention this app design practice. Gradual engagement refers to a steady process of walking a user through the app. This way, the user gets first-hand direction on working on the interface and the benefits of using the app. The advantage of using gradual engagement for first-time users is that these users get a proper understanding of how they can use the app and why they should, not just immediately directing them to fill out a registration form. You can even generate a dynamic QR code to share super-personalized offers to the users to spice up the engagement.
8. Let Relevant Features Appear Precisely when they are needed.
● Disclose relevant features purely when they are needed. Let them surface just in time. This would include dismissing the keyboard when it’s not required. It helps to convey valuable information when people need it and not at all times.

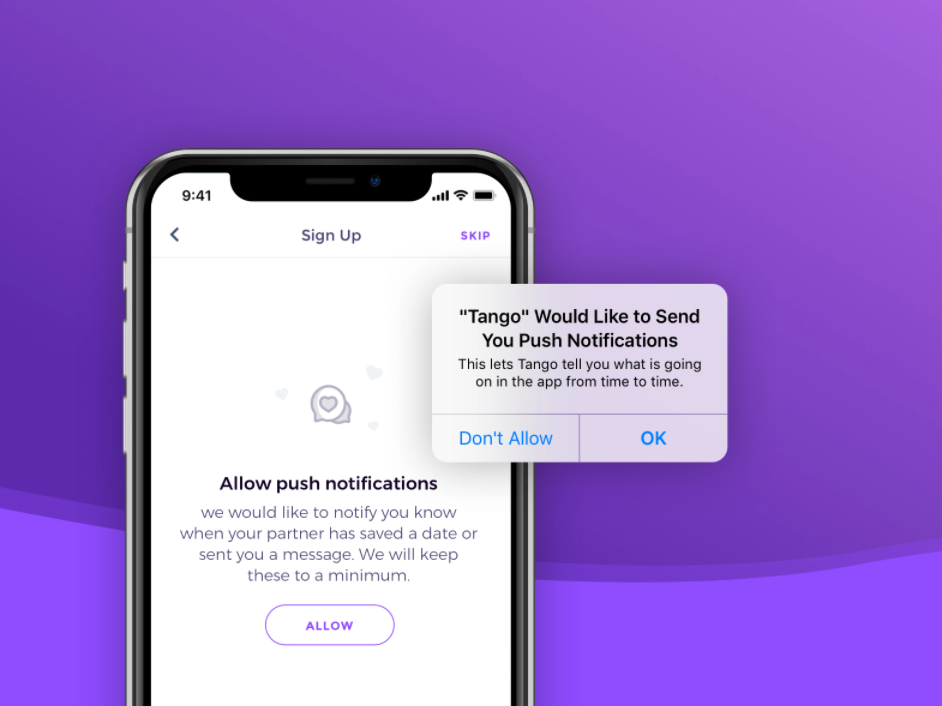
9. Only Send Essential, Timely, and Thoughtful Notifications
● Exercise caution before sending a message. Since users are flooded with unnecessary distracting information, irritating notification is the primary reason people abandon and uninstall mobile apps.
● Notifications sent to mobile users must count as essential. Hence, every message must count. Avoid overwhelming the users with push messages.
● Where the notification is important, ensure that the value users receive from such notifications should be sufficiently proportionate or even greater than the interruption. Sending push notifications to engage users should be avoided at all costs.
● Personalized content is critical as they inspire and delight the users. You would probably lose the interest of users if you don’t follow this app design practice. That is why you can write an essay or an article using specialized service.
● Send notifications at the most convenient times according to the user’s time zone.
● Adopt unique message types like emails, news feed updates, push notifications, and in-app notifications. When you diversify your messaging styles, they all work perfectly to establish a great user experience.
● Always ask for permission to send messages. Communicate the value the access will provide if granted. Users will likely grant permissions when they are asked during an essential task.
● Other ways of engaging users are storytelling or short notifications on the page rather than pop-ups and overlays.

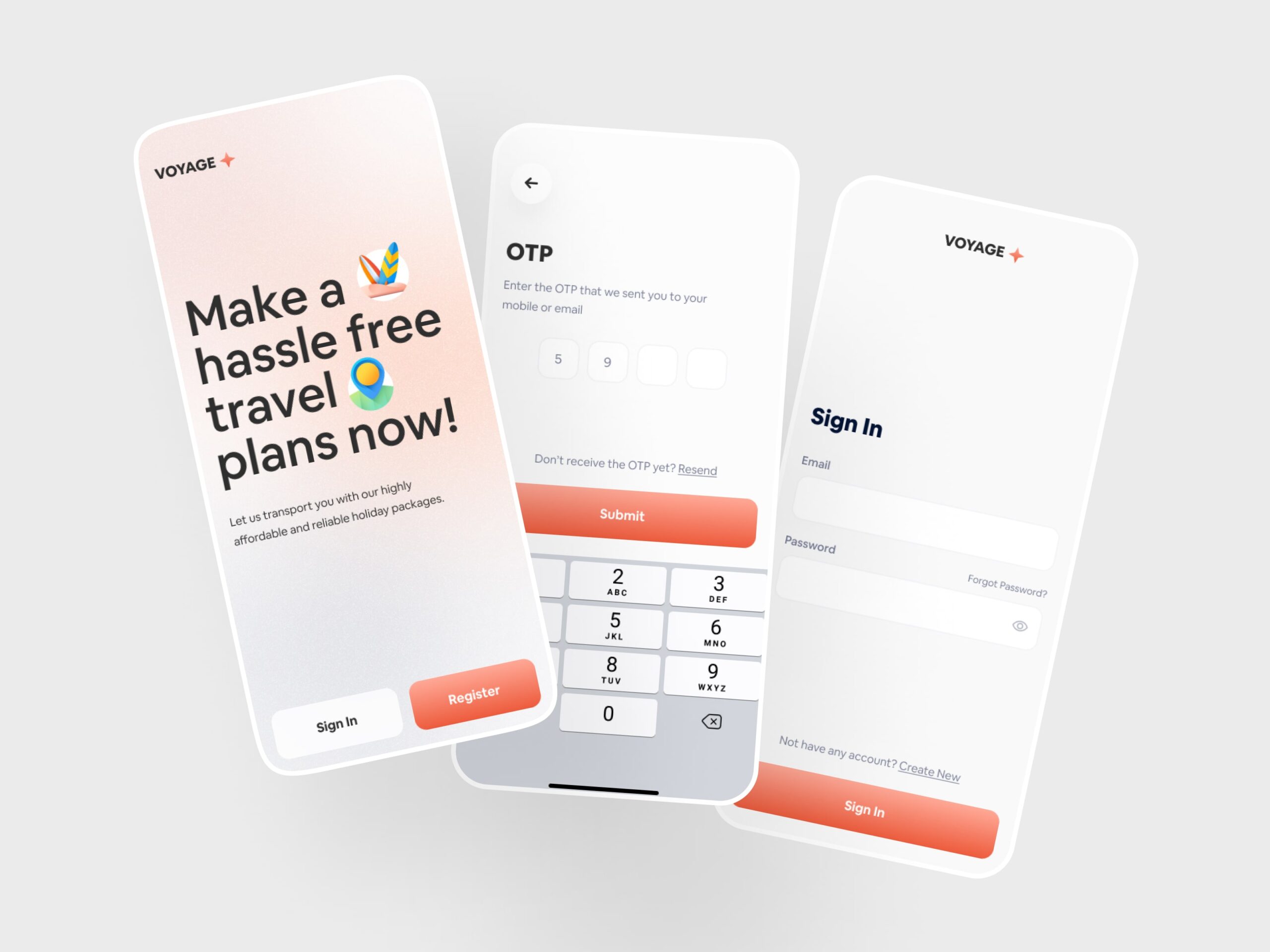
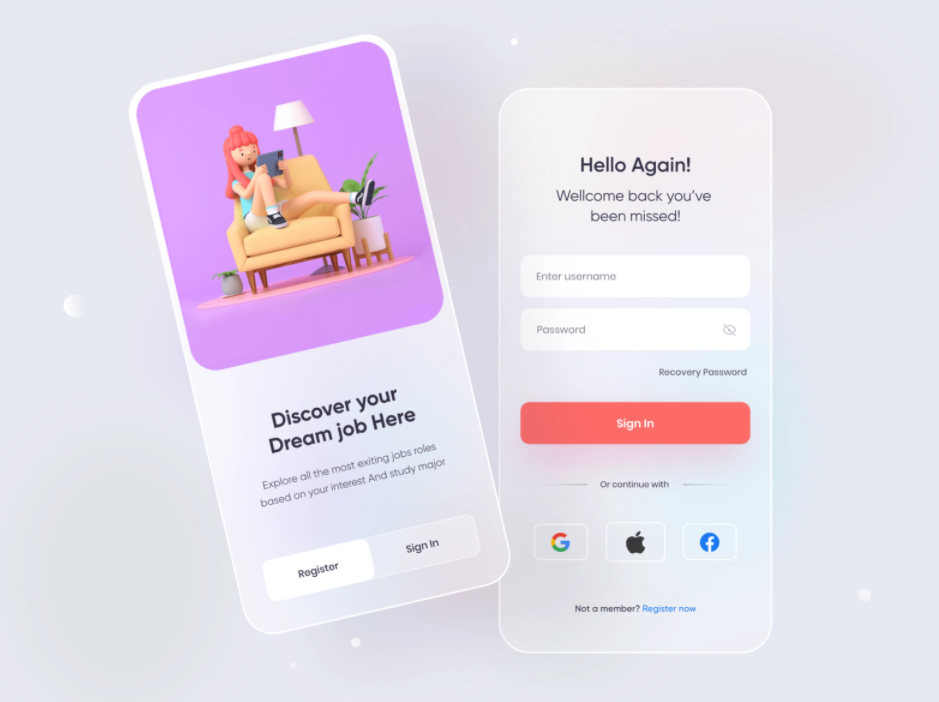
10. The app must include the feature that gives the user the option to hide or Show Passwords
● This feature not only helps protect the privacy of users but also ensures that the user can cross-check that the password inputted is correct. Small mobile screens make it difficult for users to input tricky characters into password spaces. Hence mistakes are bound to happen. With this feature, mistakes can be corrected or prevented.
● Endeavor to have a password feature that keeps people logged in as much as possible by not showing the sign-out option upfront. This makes inserting passwords an infrequent occurrence.

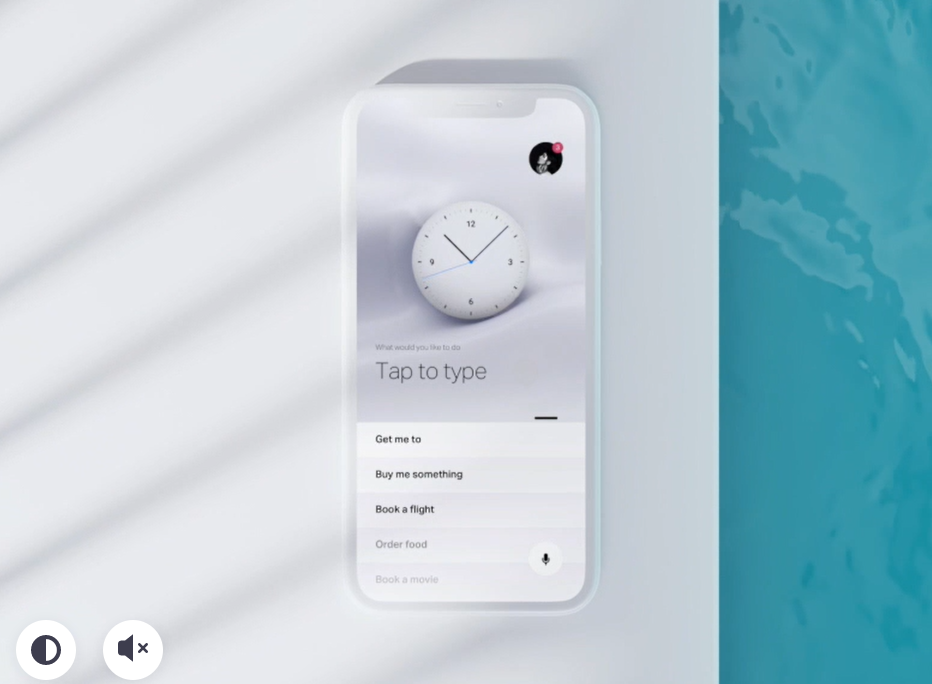
11. Create an emotional connection with your user by employing animation and micro-interaction
● The use of animation will make the interface appear human and, in turn, create an emotional connection with your users. This is a very trending app design practice – use it if you don’t want to fall behind competitors!
● Also, these animations and micro-interactions set a friendly mood that would catch your user’s attention. They help to reduce cluttered design and additional text on a page.
● Animations make the interface appear interactive and responsive, particularly when results are loaded immediately. It reflects that the app is reacting with immediacy to the inputs of its users.
● Subtle UI changes to touching gestures will increase users’ perception of the functionality and performance of the interface.

12. Unique and Seamless Web Experiences
● Don’t imitate the web experiences of an app – that is the rule of this app design practice. Users anticipate unique interaction patterns and interface features in mobile apps. Ensure visual synchronization of the color palette with the typography and all other design elements. Consistency must be obvious that nothing feels out of place.
● Providing a seamless experience on all devices builds users’ trust in the brand.
● Avoid using underlined links; instead, use buttons.
● Sending users to a browser from your app will increase abandonment and reduce conversion.
● Avoid generating pages that lead to nowhere, as they function as blockers for user flow.
● Error or empty pages should give instructions on actions needed to move forward.
● Your app design must promote glanceability and scanning as user behavior. Glanceability relates to how quickly and easily the visual design conveys information.
● Ensure your product allows caching of data. This way, it still functions even when it is not connected to the Internet.

13. Let the Option to Rate Your App Come after Frequent Use
● Most apps mistake asking first users to rate the app after the first task or the first time on the app. Allow users to get more comfortable or frequent in their app use first. By doing so, they would be more likely to rate the app and also provide more informed feedback on their experience.
● You must provide transparent permission policies that assure your users that there is the security of the personal information they have shared on the app.
● Fortify the credibility of your app by illustrating trusted symbols of security, particularly when users are trusting your app with their private or financial information.

14. Personalize the Experience
● A user’s experience is further enhanced where their account is personalized. Personalization provides a more distinct and relevant experience to the user. Whenever logical, personalize the UX by leveraging user information to show relatable content and features in the app. That app design practice is a must in modern apps.
● Personalization can be achieved by displaying the user’s name on the screen. Also, this can be adopted when sending messages.
● Personalization pushes users to the content that they are searching for and away from content that’s irrelevant to them. It also removes distractions. For this purposes will be very useful Personalization as a Service tools (PaaS).

15. Design the Interface for One-Handed Operation
● As screen sizes expand, more users are favoring handling their phones with one hand. The bigger the display is, the more of the screen is less easily accessible.
● Place the top-level menu, frequently used controls, and usual action items in the green zone of the screen, which is easily reached with one thumb.
● Place destructive actions in a red zone where users would not accidentally tap them.
16. Echo Core Interactions
● Echoing happens when a particular interaction design is used in several instances across various contexts in a user product experience. A user has gotten used to the same interaction model, and it can be applied in another feature—allowing users to apply the knowledge elsewhere.
● Echoing can strengthen a core interaction during an experience, and it can also unite the design of an app through familiar visual design elements. Making ordinary interactions fun.
17. Save and Return Feature for Interruptions
● Make allowance for the interruption. Users must be able to save and re-engage with the Interface at the stage that previously stopped at
● Have smart defaults that reduce tasks that used to be done.
● Avoid all forms of interruptions with the users. Ensuring that users are not overwhelmed with unnecessary information cannot be overemphasized

18. Simple and Clear Language
● Ensure to avoid using high-sounding words but direct, clear, and simple language to ensure clarity for your users.
● Only make use of technical acronyms that are of common use or understanding. Otherwise, avoid the use of acronyms at all. Where necessary, put the acronym’s meaning in front of it in a bracket.
Every app designer must answer from the heart, what is a good app design practice? These are established and recognized practices for various to guide the paths of app designers so that their designs achieve high retention rates and get good ratings from their users. The design must be premised on minimal visuals and great user interaction features. The app must balance being aesthetically pleasing and overall user satisfaction. Some key practices include avoiding unnecessary and unwanted interruptions, using easy-to-read yet elegant font style and size, creating graphical interaction features such as animation, and personalizing the experience for the user. This article had stated 18 practices that would help any designer design a good workable, and lasting app for the targeted users in 2025.
The ideal design is hardly achievable and we know the way
As a part of SumatoSoft software development company, we are a team of mature designers who specialize in the development of top-quality designs for our clients. After years of custom software development, we thoroughly understand the challenges our customers face and the desires of different types of users. We systemized that knowledge, defined best app design practices, tested them in various industries, identified the latest trends in web development, and established processes that help develop designs that truly deliver value to businesses.
Whether you are a big company or a small startup, we can help you to increase the engagement of your users. Feel free to get in touch with us for a free consultation.
Let’s start
If you have any questions, email us info@sumatosoft.com